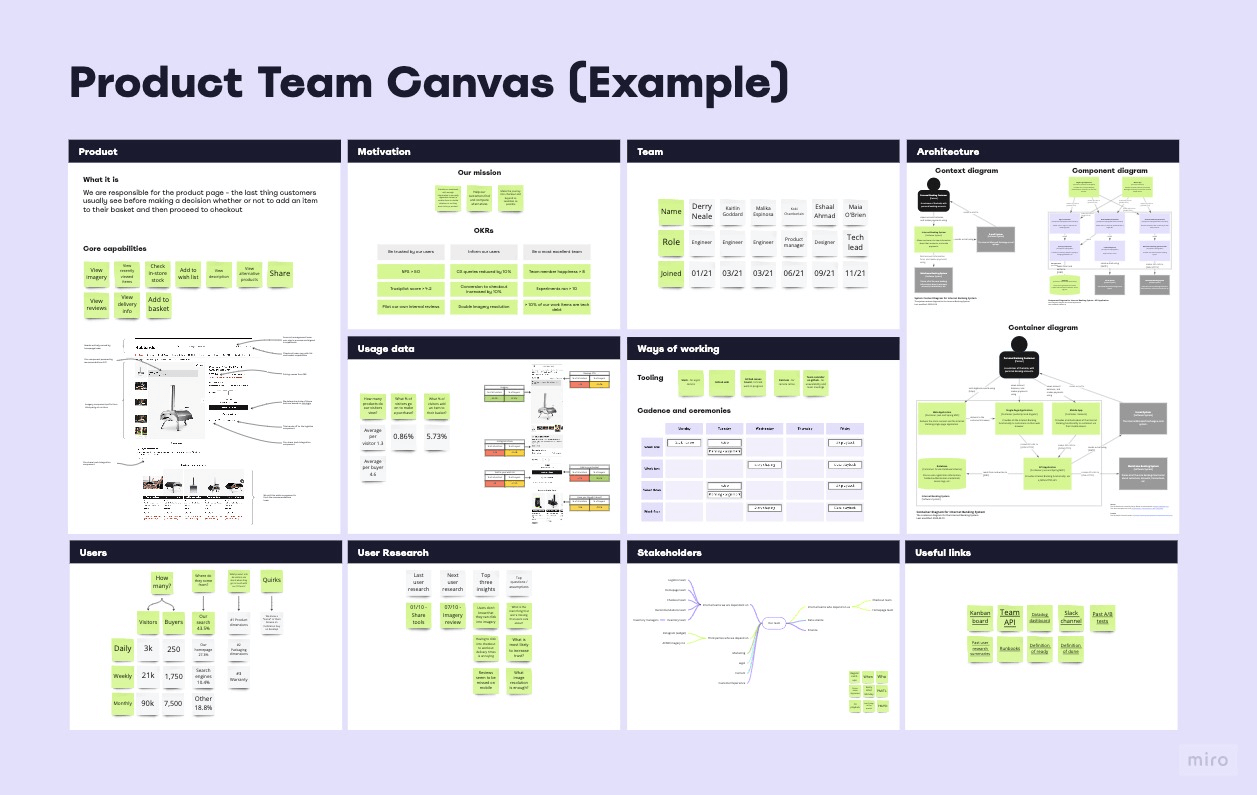
Template: Product team canvas
Sometimes considered a luxury, a chore, or “one for the back-burner”, having a central canvas that succinctly describes the world in which your team operates can help on many fronts.
Just the process of creating one can reveal telling insights, highlight gaps in your knowledge or proposition, and help to bring your team together.
A springboard for new starters, a route in for colleagues in other teams, and a fulcrum to ground a myriad of different sessions, this article outlines how to structure your product team canvas.
What is it?
A "one-pager" where anyone should be able to go to and within minutes have a good grasp of the shape of the team's domain, be it personnel, tech, ways of working, or wider business context.
We’ve put together a Miroverse template that you can make a copy of and customise as you see fit.

Getting started
Creating a canvas as a group can be a really insightful exercise. It gives you the best possible coverage of your domain (as none of you will know every single nook and cranny!), and it also helps to get you all on the same page.
The canvas is typically populated from the top left, with the earlier sections informing some of those towards the bottom right. Some elements will likely require input from specialists within your team. For example, your user researcher may be best placed to populate the 'User research' panel, and your tech lead could cover off the 'Architecture' panel.
Regularly reviewing and refreshing it is also advised, particularly if there is handballed data in there from other sources. Having data a month or two out of date is a lot better than having nothing, but if you let it drift too long, that staleness can put potential readers off and bring into question the accuracy and value of your canvas.
Lastly, make sure you put it out there. Have a link to it in a pinned post in your Teams channel, or in your Slack intro bot. Share it with your stakeholders. Step through it in communities of practice. Get it up on screen in collaborative sessions and use it as a frame of reference. Squeeze every drop of value from it that you can.
Canvas contents
- Product
- Motivation
- Team
- Usage data
- Ways of working
- Architecture
- Users
- User research
- Stakeholders
- Useful links
Product
This section has three parts:
- A sentence or two that describes the essence of your product and the breadth of your team’s domain.
- A story map of your product that outlines its core capabilities.
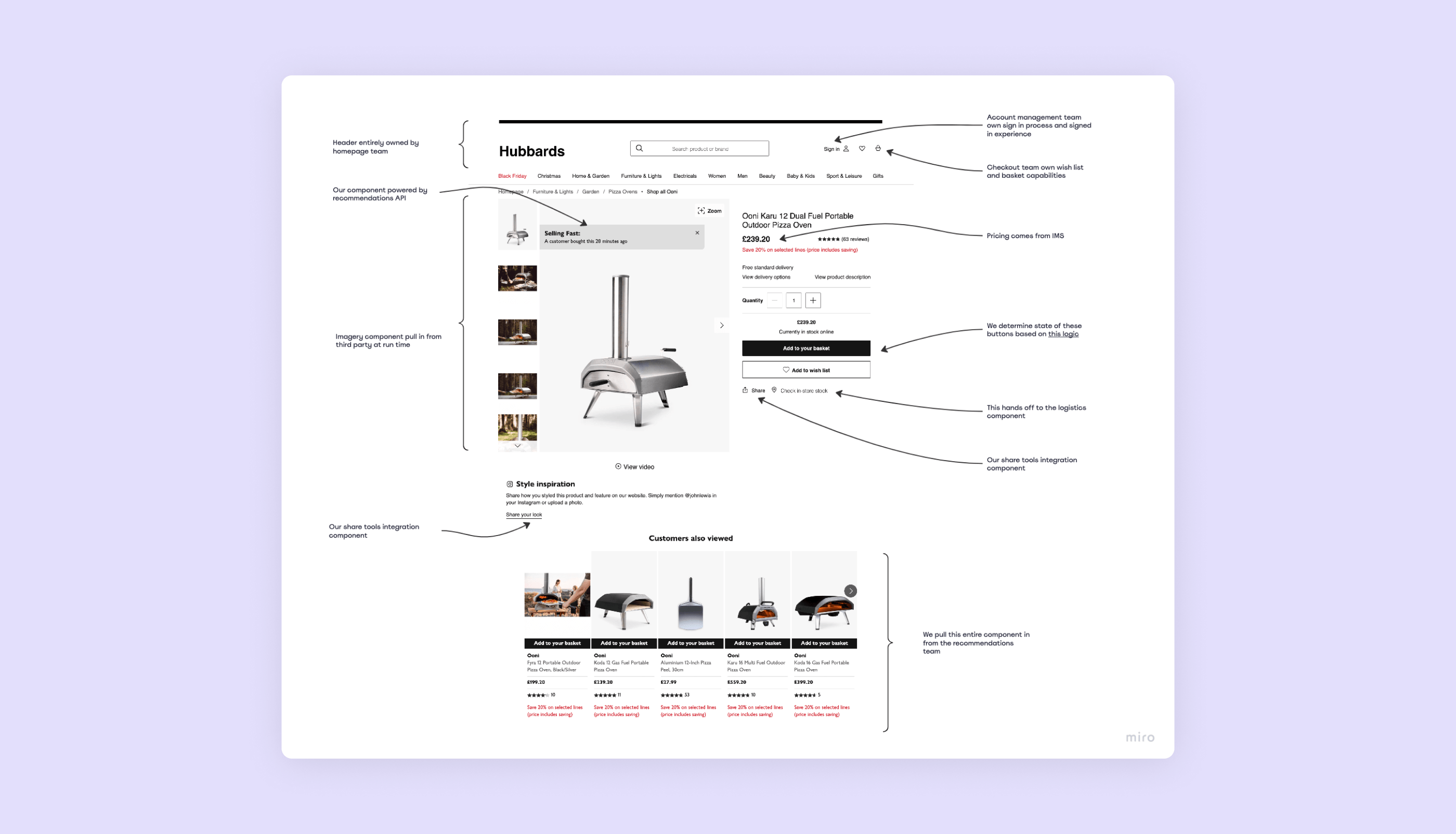
- A high-level representation of how your product works under the bonnet.
A fictional view of what #3 might look like for a generic product listing page:

Motivation
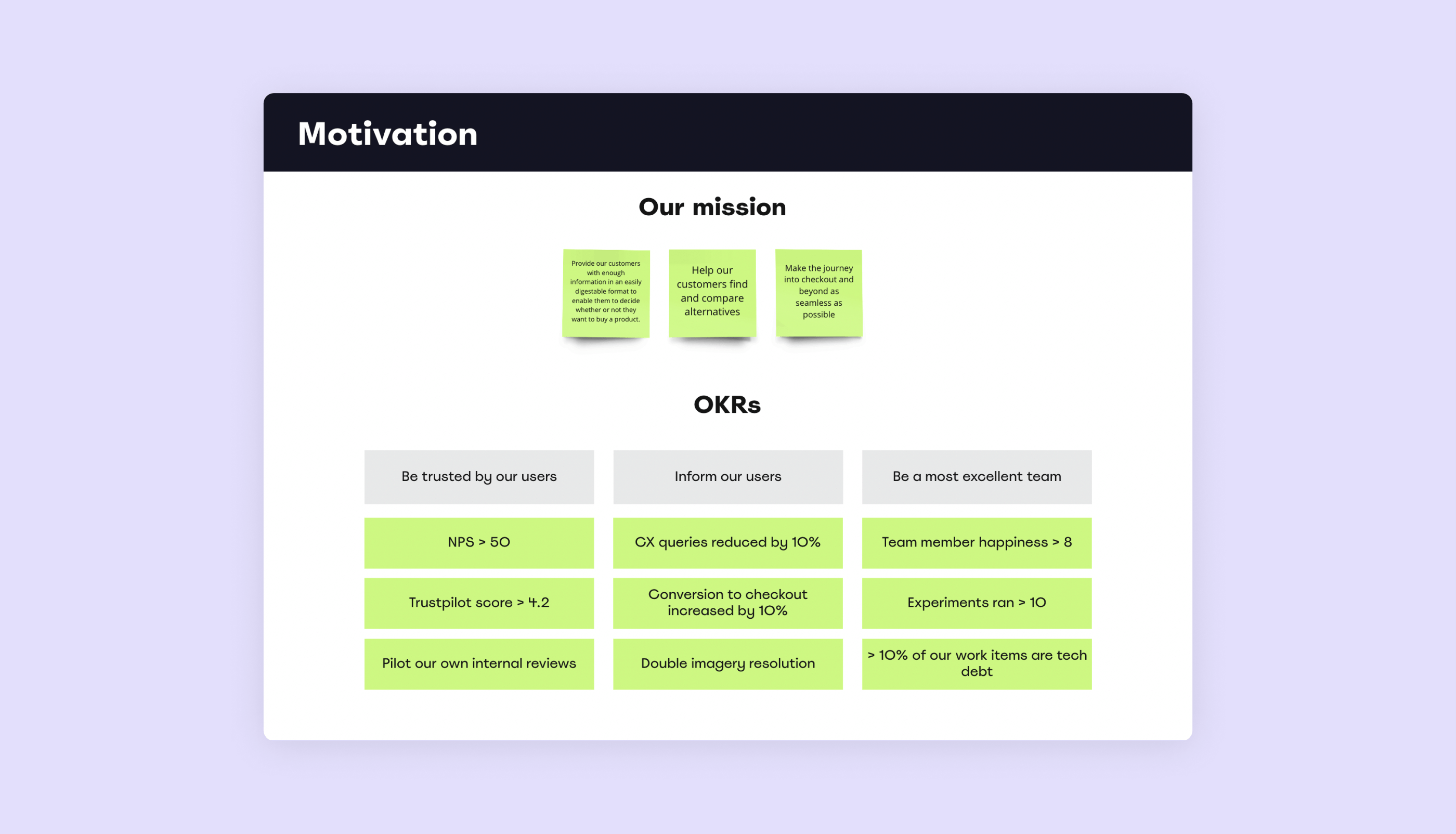
My go-to here is an outline of your mission underpinned by a set of quarterly and annual objectives and key results (OKRs), but it doesn’t need to be structured like this. It could be a vision statement. It could be a roadmap. Something that makes the team’s priorities nice and clear to any newcomers.

Team
Keep it light and simple. The names of those in your team, their roles, when they joined, and perhaps their specialisms. I’ve seen some teams spice it up by adding in a favourite band or football team, or whether you’re a cat or dog person.
Usage data
This doesn’t need to be all-encompassing. A handful of key metrics that you care about, or maybe even just the one that matters the most. Intentionally simpler than your dashboards in an attempt to bring focus. It can point towards other dashboards or give a nod to your broader data stack.
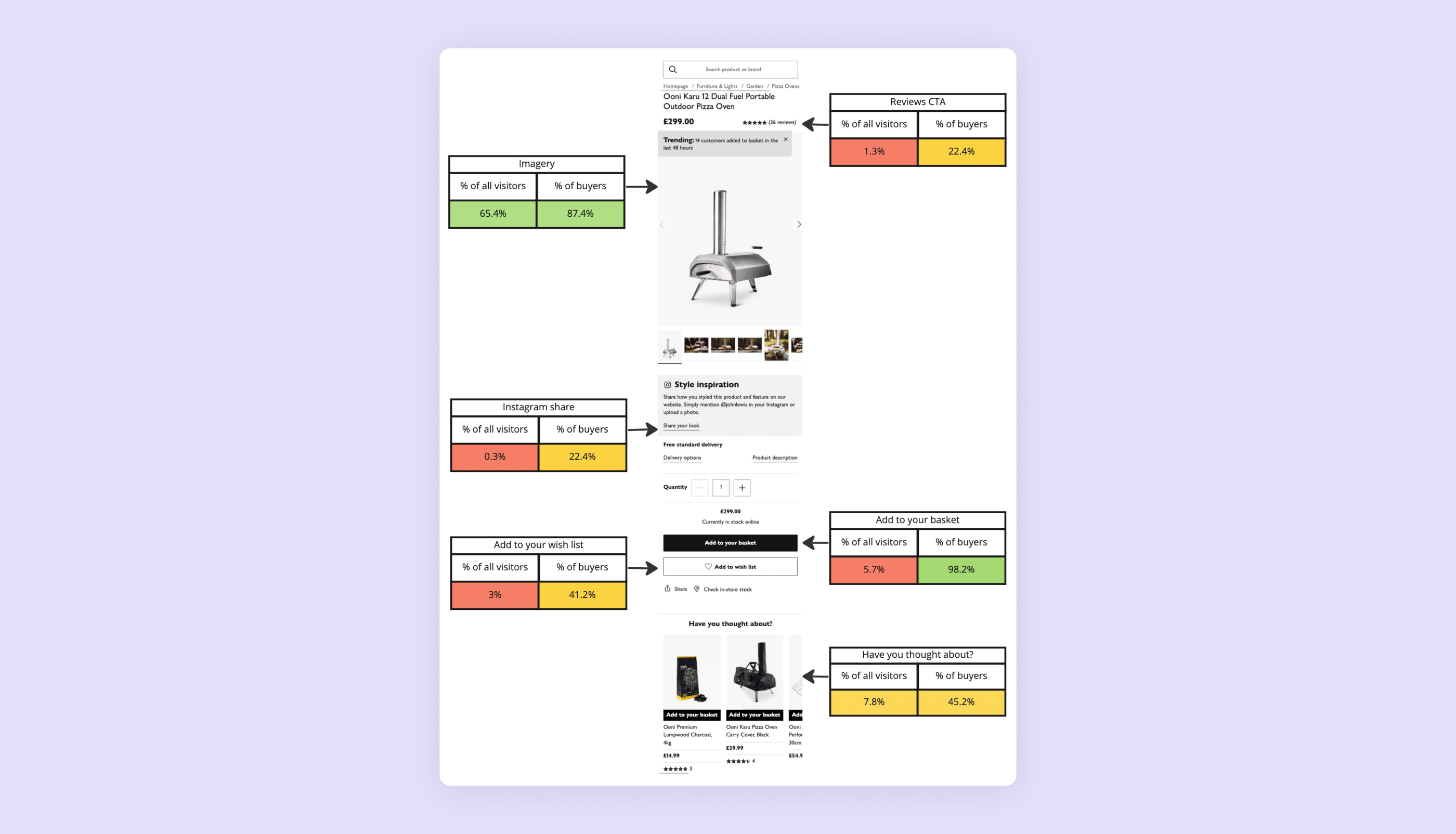
Here's one way to illustrate granular user interactions with your product:

Stick a monthly reminder in your calendar to refresh this data; it is worth the ten minutes it’ll take to handball those key figures over, even if just to give you something simpler to pull up on screen during the odd meeting, or make the data accessible to those who can’t (or won’t) visit your dashboards.
Ways of working
Perhaps the broadest section, I usually frame this as an illustration of cadence and ceremonies, supported by a table of contents that links off elsewhere. Think kanban board, column exit criteria, definition of ready, definition of done, and team principles.
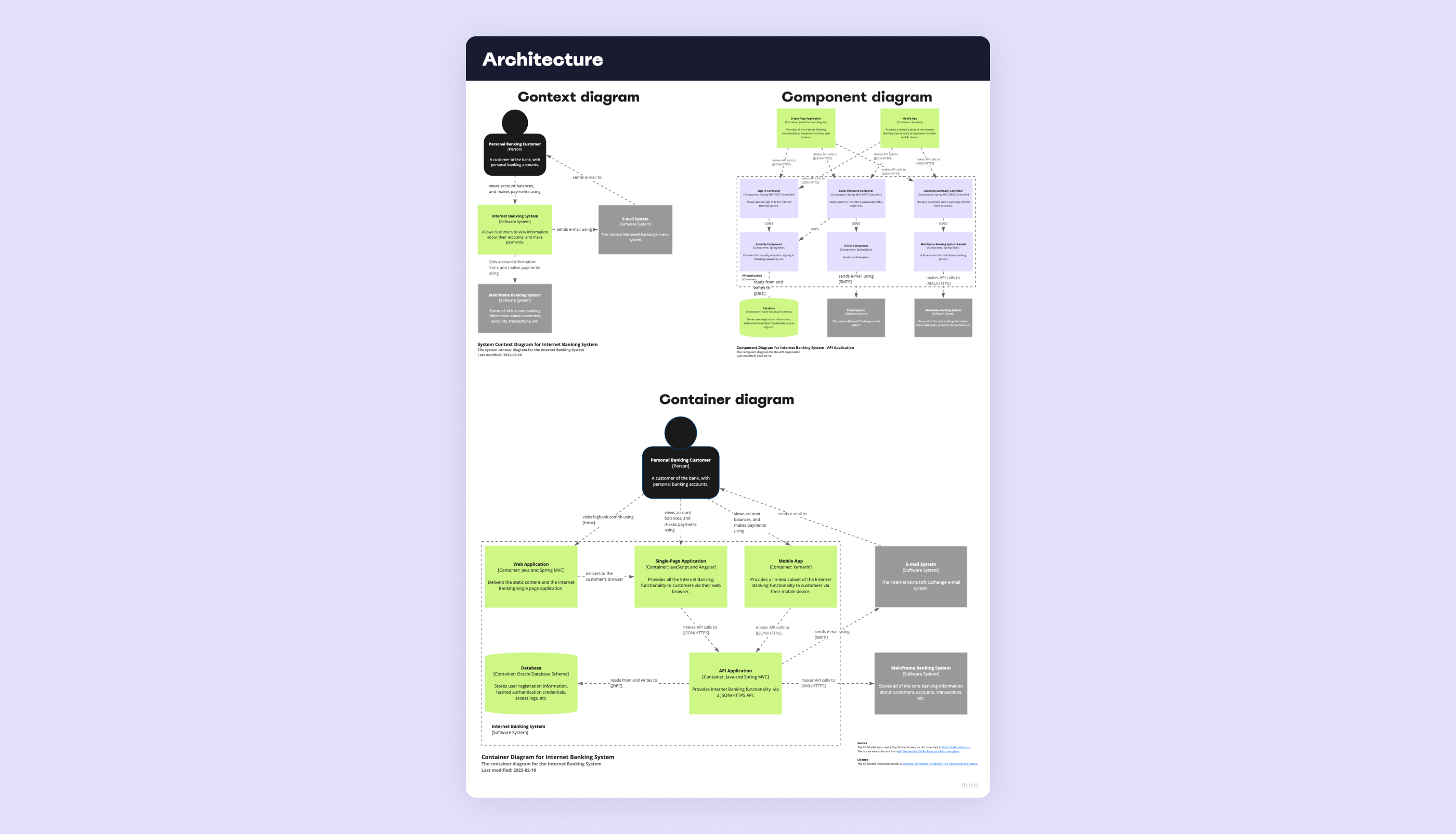
Architecture
One or more high-level architecture diagrams, plain and simple. It amazes me how many teams don’t have one.

If it highlights interactions with other teams and third parties, all the better.
Users
What do you know about your users? How many are there? Who are they? Are there different types of users? How do they use your product? What tooling do you have to help you understand their needs and their experience of your product?
User research
Somewhere anyone can go to see:
- When the last user research activity was
- When the next one is
- Your top insights
- Your top questions / assumptions
A great way to disseminate insight, but just as much to keep you honest in your attempts to put users at the heart of what you do.
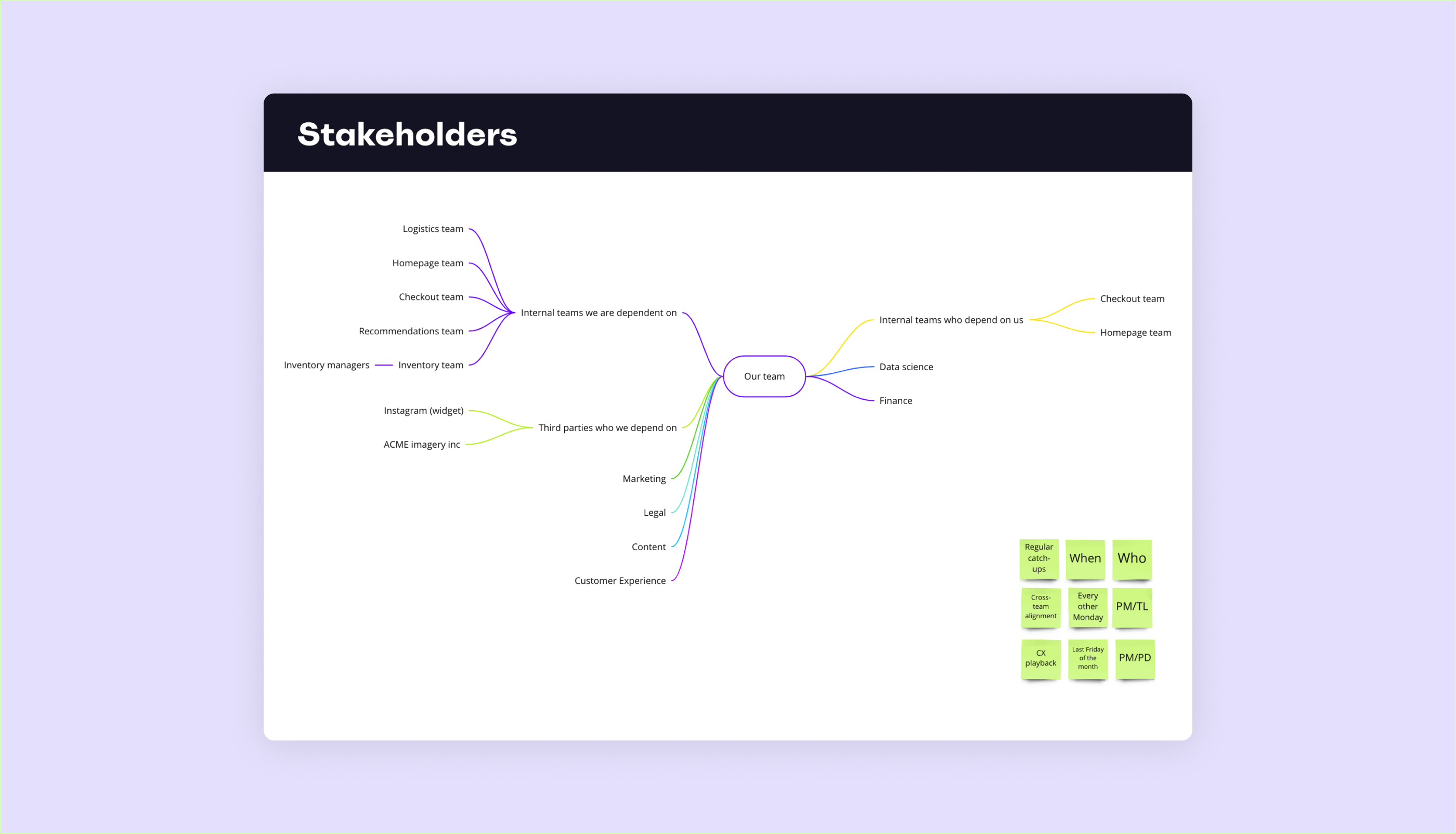
Stakeholders
List out all of the people who:
- Use your product
- Have an interest in its capabilities
- Have a dependency on you
- You are dependent on

Describe your relationship with them if you can. Call out any regular sessions you have with any of them, or any artefacts that may provide more of a perspective.
The product manager who takes over from you will appreciate it!
Useful links
An index of anything else that may be of interest to those joining, or hoping to learn more about your team. Even if you’ve already linked to resources in other sections, there’s no harm in duplicating them here for ease of access.
The usual suspects here:
- Service blueprint
- Historical research / analysis outputs
- Kanban board
- Product dashboards
- Technical dashboards
- Team API
- Tooling
- Repos
- Runbooks
In summary
You get out what you put in with product team canvases. They can take some time to pull together so don’t feel too bad if it takes a good few months in a new team for you to clear the decks and make headway.
I’ve used them in teams that work on e-commerce web apps, media streaming mobile apps, internal platform teams, and teams whose only products were APIs. Whilst the shape and the content may change slightly, the principle and benefits remain ever-present.
Don’t forget to check out our product team canvas Miroverse template.

